Mobile Friendly Website And Why It Matters.
I have always tried and followed the Web Content Accessibility Guidelines (WCAG) in every project I worked on. It’s not always an easy thing to do, but Web Accessibility (WA) is very important for modern web development and responsive design, as we all have difficulties when interacting with a computer or mobile screen, in one way or the other. For example, my eyesight is dropping as I am approaching the age of forty.
Let’s dive deeper into the topic of mobile friendliness and why it matters.
According to this article:
57 MILLION AMERICANS HAVE A DISABILITY
- 19.9 million (8.2%) have difficulty lifting or grasping. This could, for example impact their use of a mouse or keyboard.
- 15.2 million (6.3%) have a cognitive, mental, or emotional impairment.
- 8.1 million (3.3%) have a vision impairment. These people might rely on a screen magnifier or a screen reader, or might have a form of color blindness.
- 7.6 million (3.1%) have a hearing impairment. They might rely on transcripts and / or captions for audio and video media.
Naturally, after creating this website and deploying it (the story of how I did it is here) I tested it with the W3C Validator (World Wide Web Consortium is an organization responsible for web standards and guidelines).
This website had 3 minor errors, which I had fixed in almost no time.
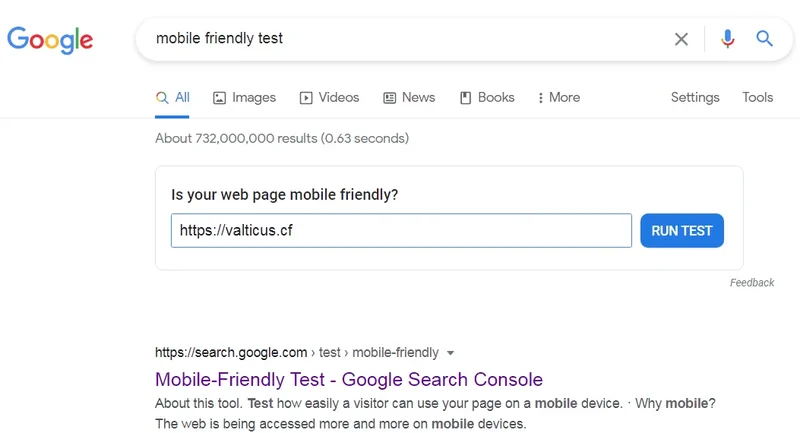
One other important aspect of WA in our modern times is mobile friendliness. In other words, modern websites have to be easy to navigate on a device such as a mobile phone or a tablet. This mobile optimization is crucial for user experience and SEO performance. So naturally, I check this website of mine to see how well it stands as far as being mobile friendly goes. To do this, all I had to do is google mobile friendly test, enter the URL into the provided field and click RUN TEST:
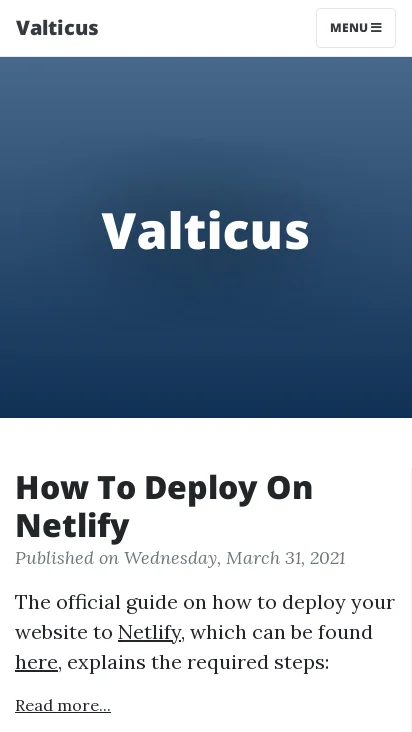
Mobile Friendly Test Search Query. Mobile Friendly Test Heading. Mobile Friendly Test Generated Screenshot.


Everything looks pretty good to me. As always, thank you very much for taking your time to read what I have to say!

