How To Change VSCode Theme By Time of Day?
Eye comfort is very important, especially to programmers, who spend most of their day looking at code in their favorite editor. This programming productivity tip can significantly improve your coding experience and reduce eye strain during long development sessions.
I’ve already mentioned a few themes I like, and today I am going to teach you how to set your editor up in such away that the theme changes automatically depending on what time of day it is. This developer tools automation can greatly enhance your coding comfort throughout different lighting conditions.
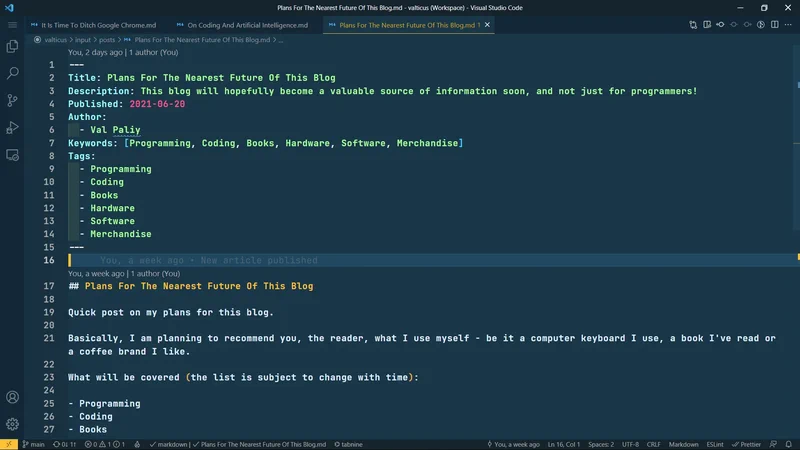
Take a look at the three screenshots above:
Cobalt2. Night Owl Light. Night Owl.


The above are the three wonderful editor themes I use throughout the day (Night Owl Light is in effect from 6am to noon, Cobalt2 is noon to 6pm and Night Owl is my go to theme from 6pm to 6am, because it’s, well, perfect for us night owls out there).
To achieve the same you will need to install the two themes plus two additional extensions (Theme Switcher by Sávio Santos Serra & Theme switcher by JanBn), as well as add a couple of lines to your vscode configuration file:
"themeSwitcher.themesList": "Night Owl Light, Cobalt2, Night Owl",
"themeswitcher.utcOffset": 3,
"themeswitcher.mappings": [
{
"time": "06:00",
"theme": "Night Owl Light"
},
{
"time": "12:00",
"theme": "Cobalt2"
},
{
"time": "18:00",
"theme": "Night Owl"
}
]
Note: I am using a 24h clock format in this example.
Technically, the very first line is only necessary if you are planning to also switch between themes via shortcuts, like I do:
{
"key": "f5",
"command": "themeSwitcher.previousSelectedTheme"
},
{
"key": "f6",
"command": "themeSwitcher.nextSelectedTheme"
}
One other tweak I’ve added to the config file is something to make the sidebar stand out when using Night Owl Light:
"workbench.colorCustomizations": {
"[Night Owl Light]": {
"sideBar.foreground": "#000000"
},
"[Night Owl Light (No Italics)]": {
"sideBar.foreground": "#000000"
}
}
That’s it. Now, depending on the time of day, your IDE will look different, and you will not have to worry about your eyes getting tired.
Few updates: there’s yet another, a little different theme by Sarah Drasner called In Bed by 7pm, which you can easily integrate into your theme switching routine as a fourth theme like I did:
"themeswitcher.mappings": [
{
"time": "06:00",
"theme": "Night Owl Light"
},
{
"time": "12:00",
"theme": "Cobalt2"
},
{
"time": "18:00",
"theme": "In Bed by 7pm"
},
{
"time": "00:00",
"theme": "Night Owl"
}
I might end up using just the Night Owl and In Bed by 7pm.
*I’d like to thank Sarah Drasner and Wes Boss for the themes, as well as Sávio Santos Serra and JanBn for their theme switching extensions. And I’d like to thank you, dear reader, for taking your time to read this article.* Thank you!
Related: How To Change Your GitHub Theme

